Into Birth | 2024
Immersive web-based game
Cooking with
Gaussian Splatting 3D scanning,
Unreal Engine environment / particle VFX,
and THREE.js / html / css coding
/* --- INTO BIRTH --- */
/* --- TECHNICAL PROCESS ARCHIVE --- */
[a. Real-time Scene Capturing]
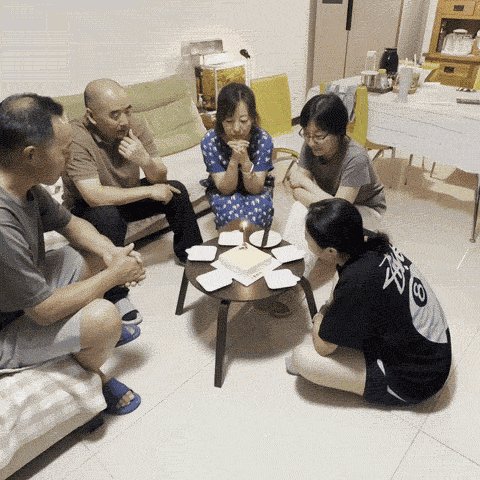
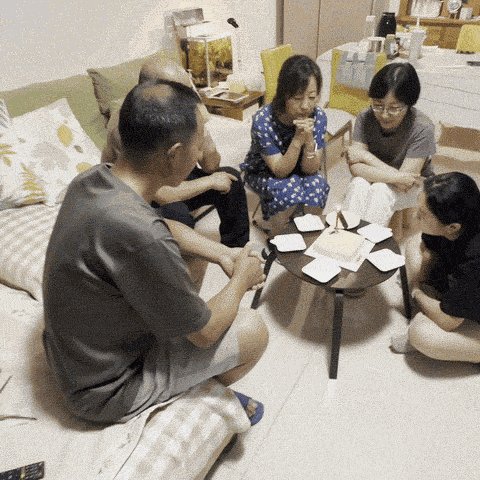
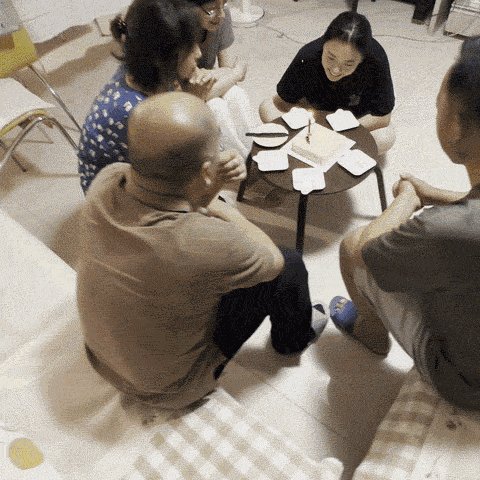
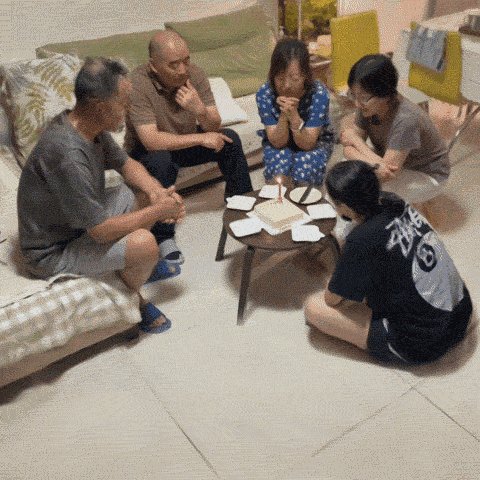
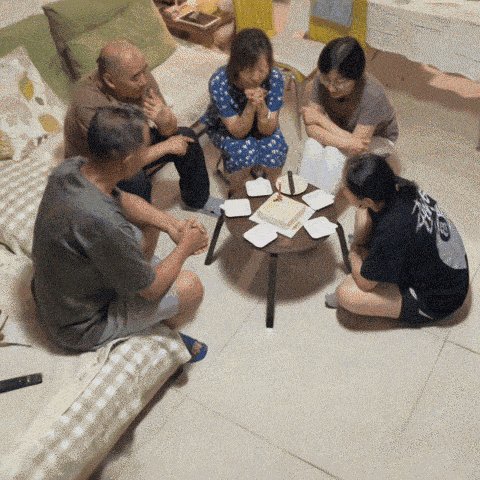
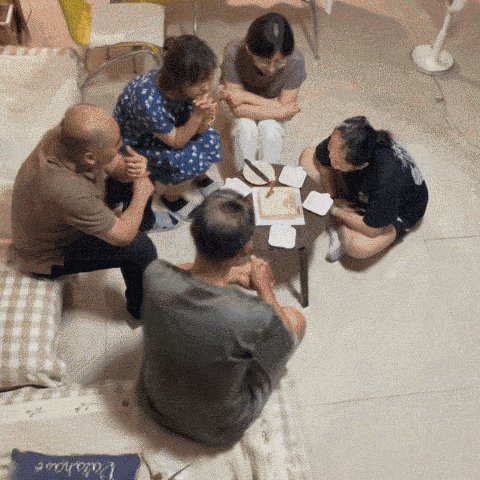
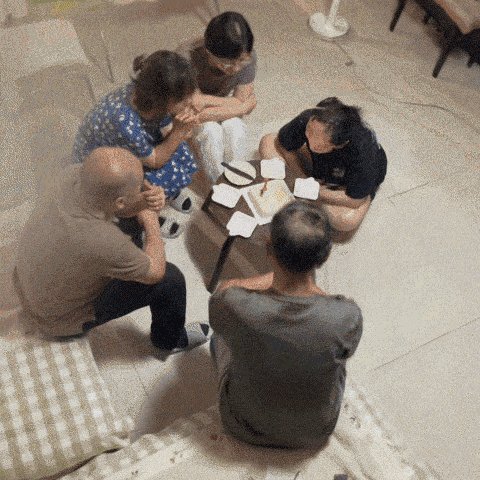
In the summer of 2024, while celebrating my birthday with at my home, I recorded a video
of
my families and surrounding living room, and generate a 3D Gaussian Splatting scan model
from it.
[AUG 09 2024]


b. Unreal Environment and VFX Setup
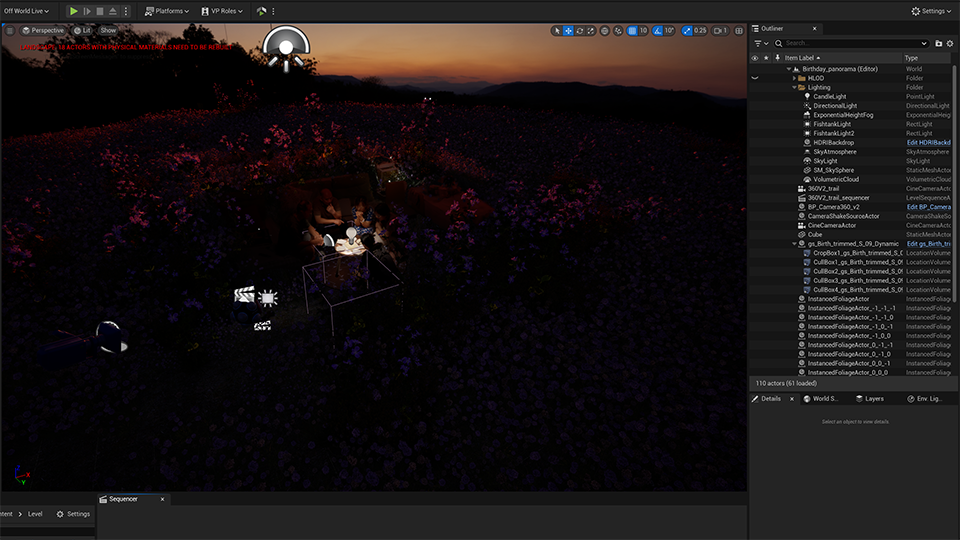
A few months later, after moving to the Los Angeles, I reconstructed the whole environment based on the scanned objects and characters while following the guidance of my subjective recalling of the birthday scene.


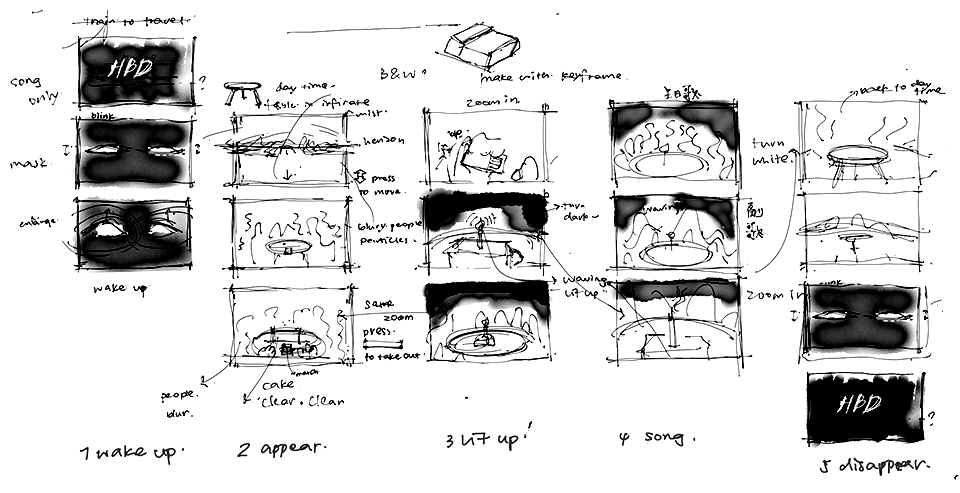
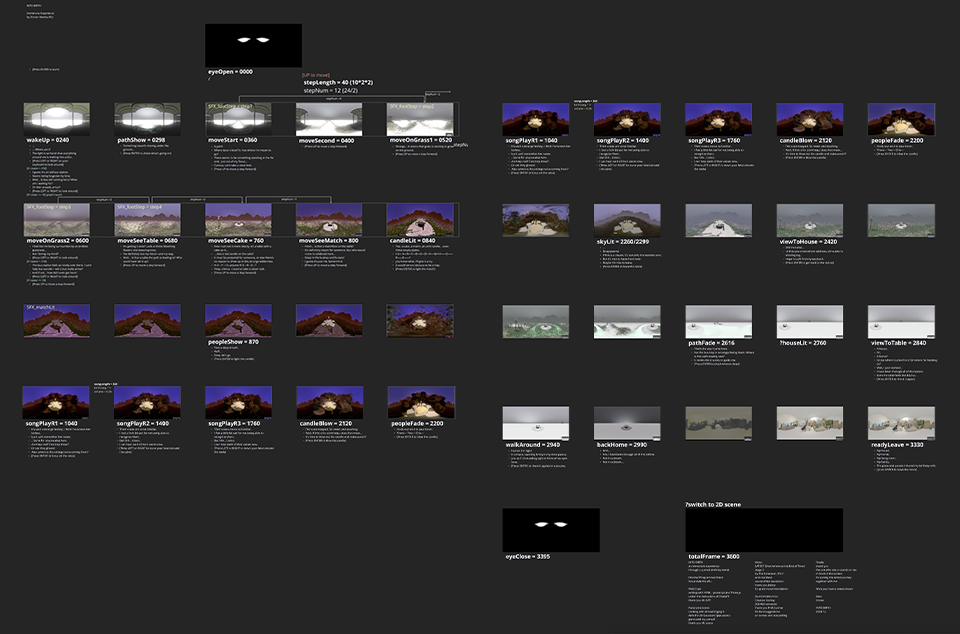
c. Storyboard for Interactive Experience
The narrative is based on the actual sequence of the birthday: lighting the candles, singing the birthday song, blowing out the candles, and making a wish. Before and after this process, exploration inside the surreal scenes was added to enhance the immersive experience for the participant.

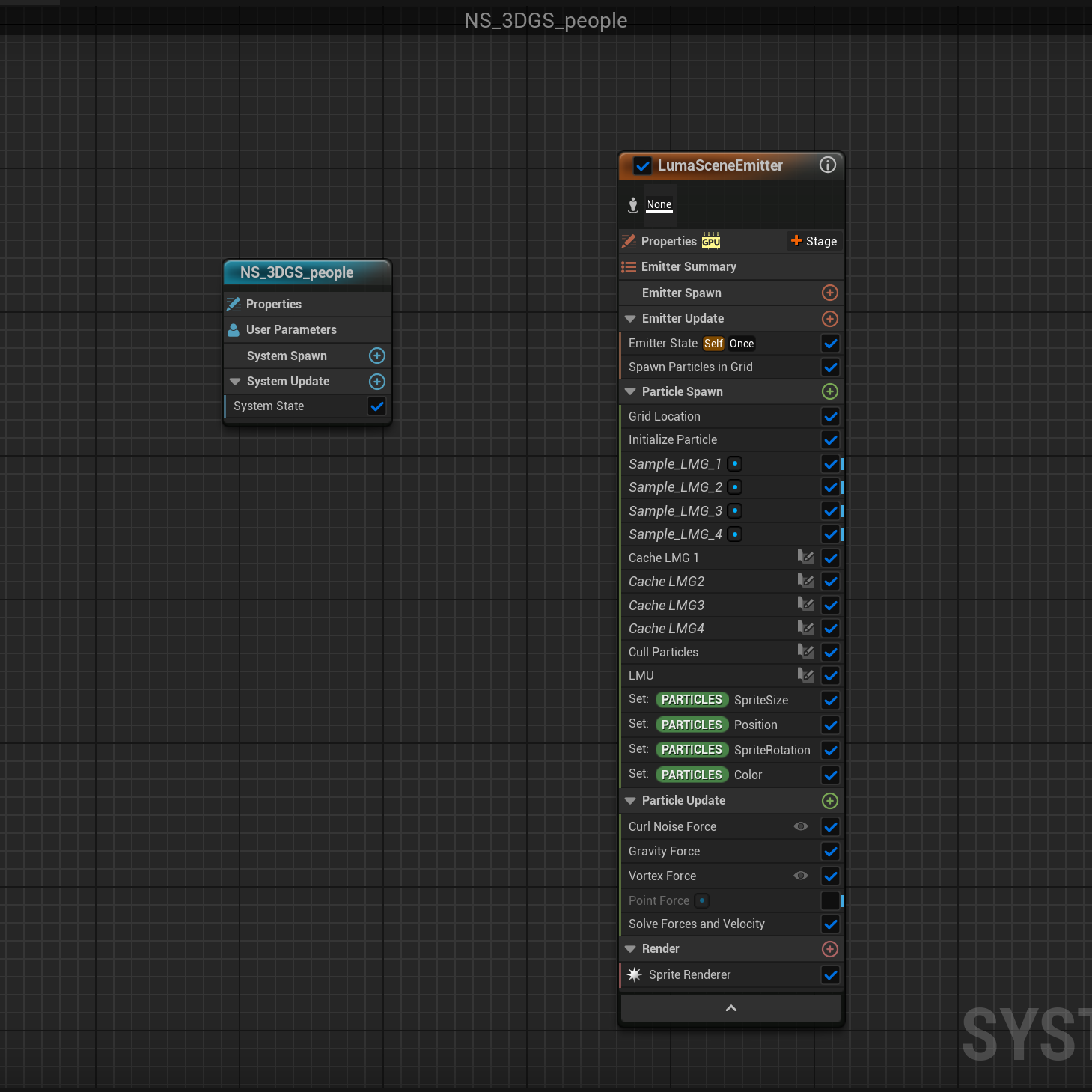
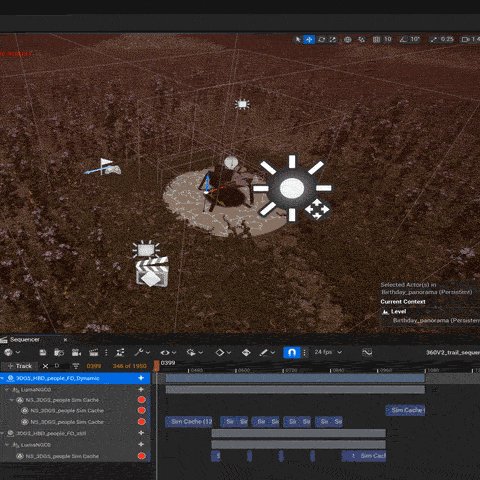
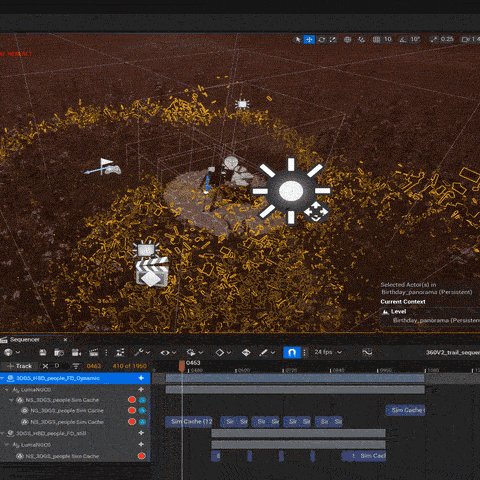
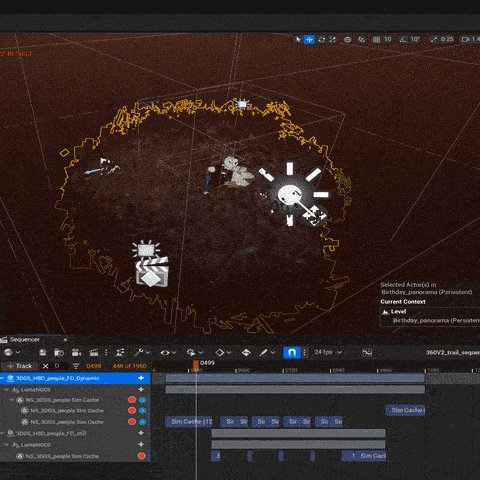
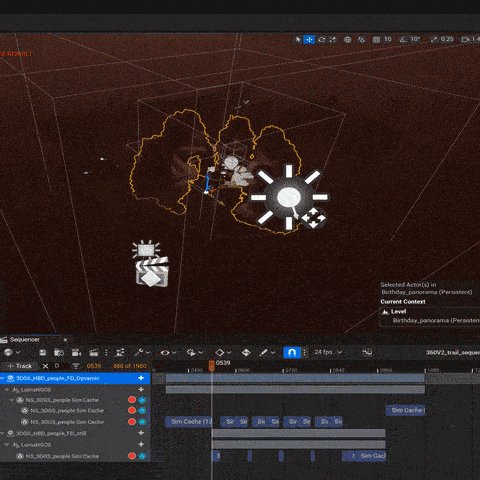
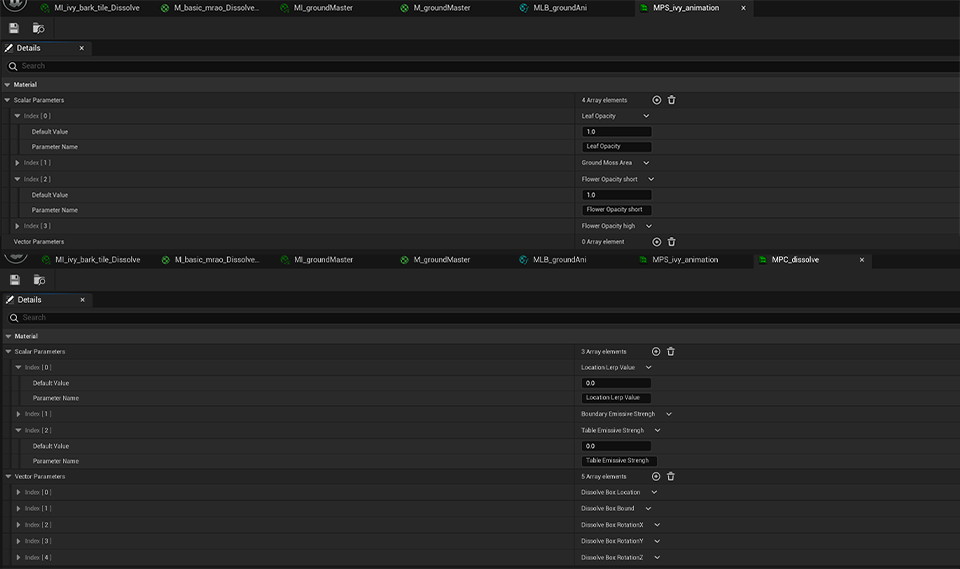
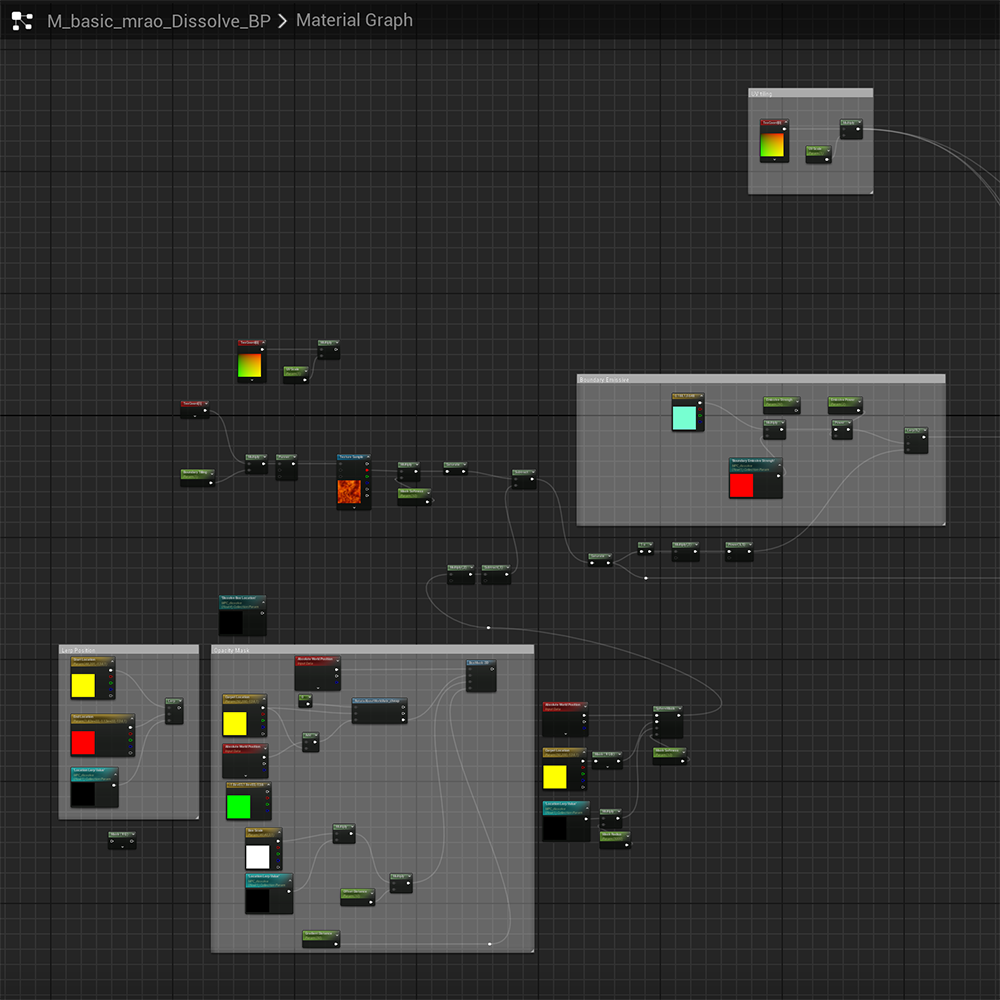
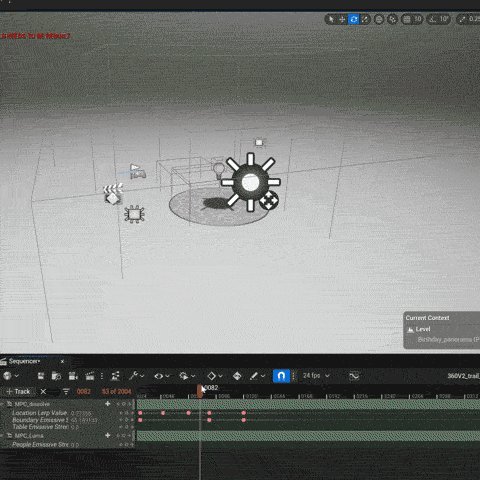
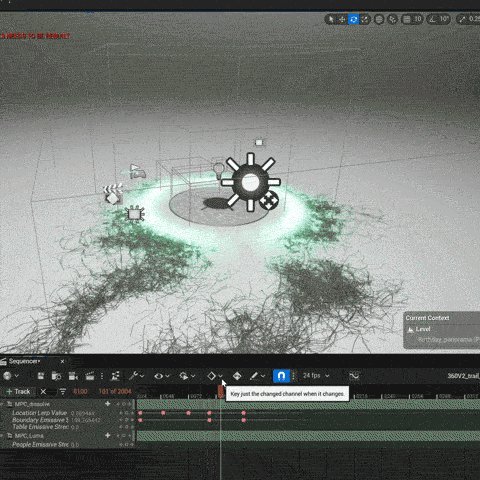
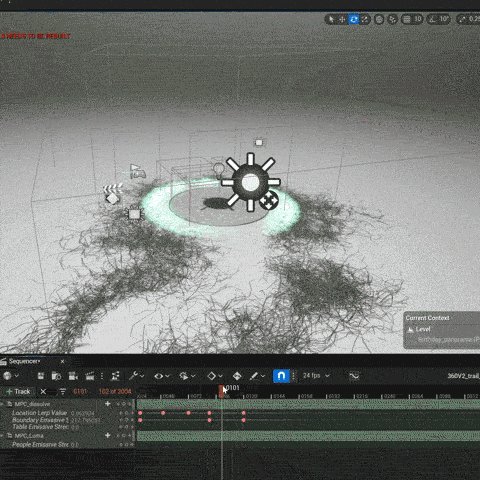
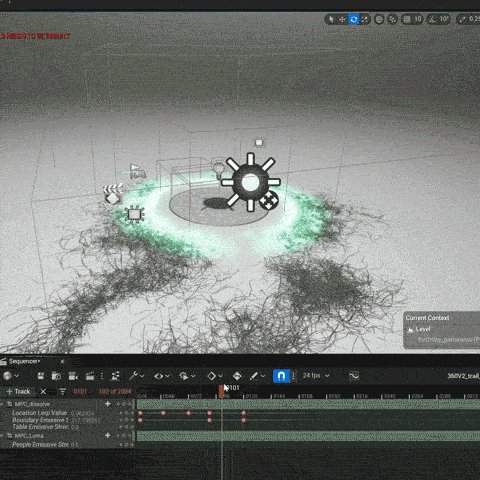
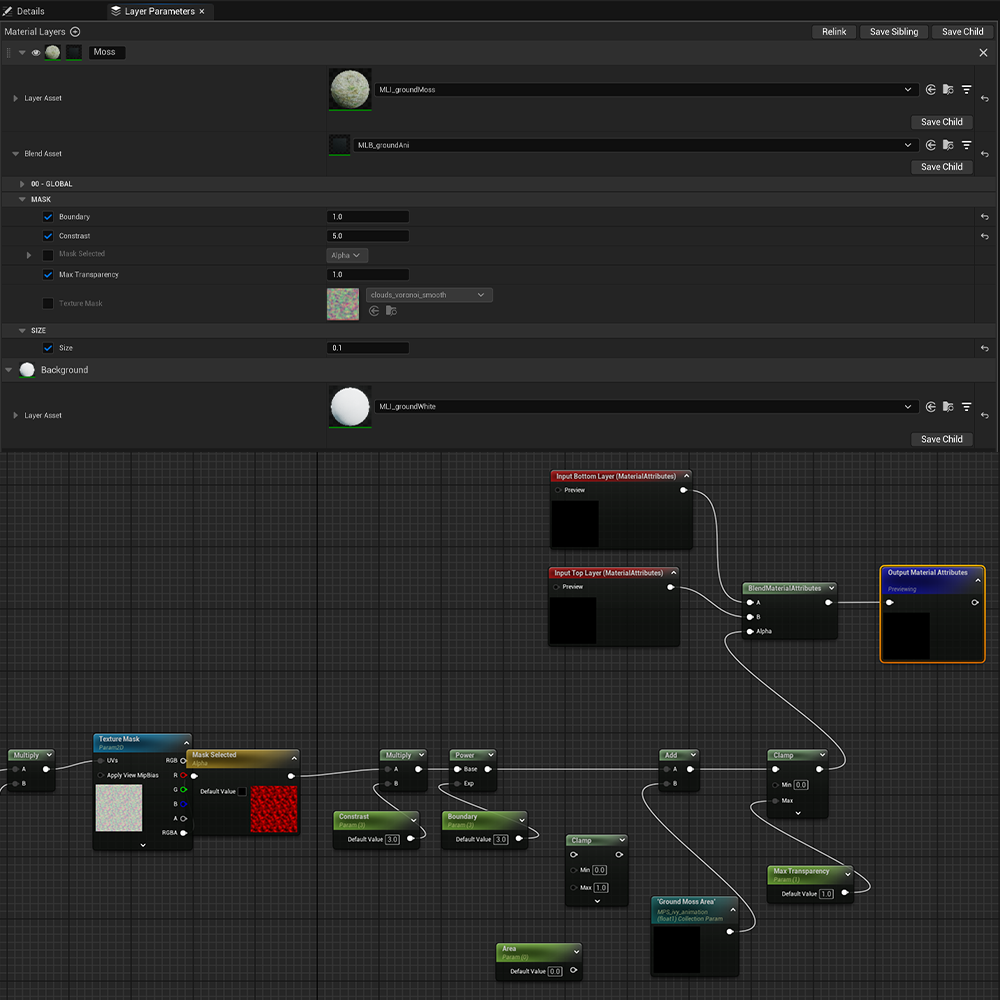
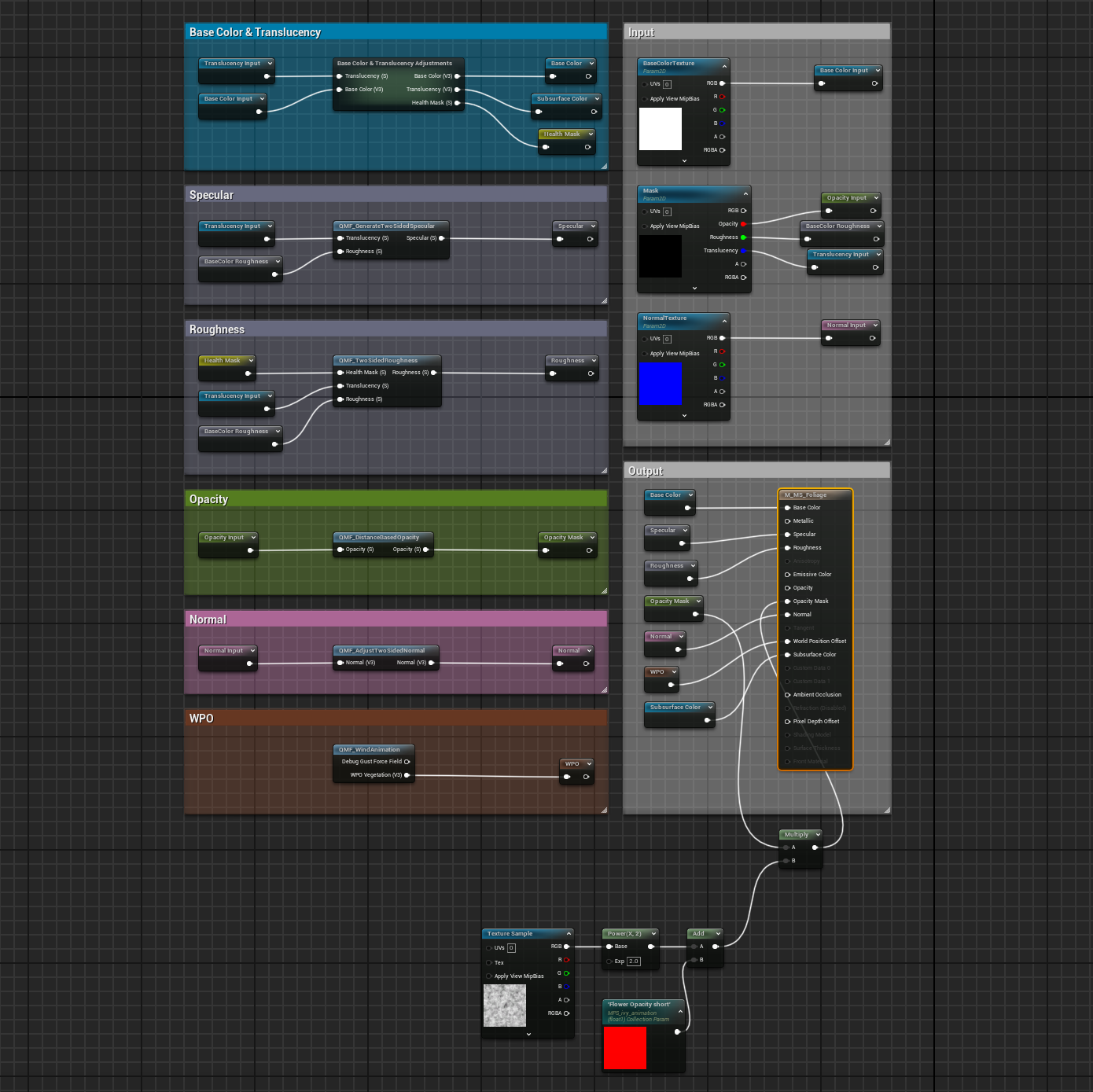
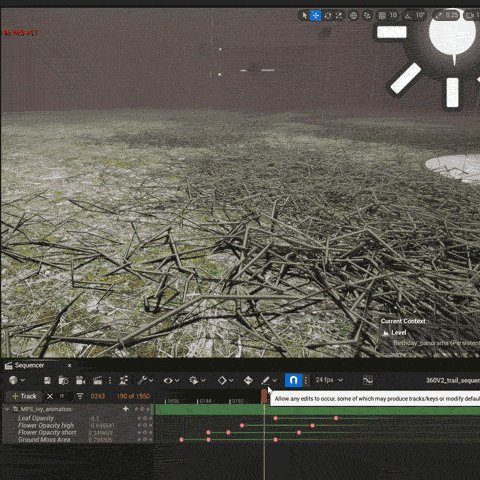
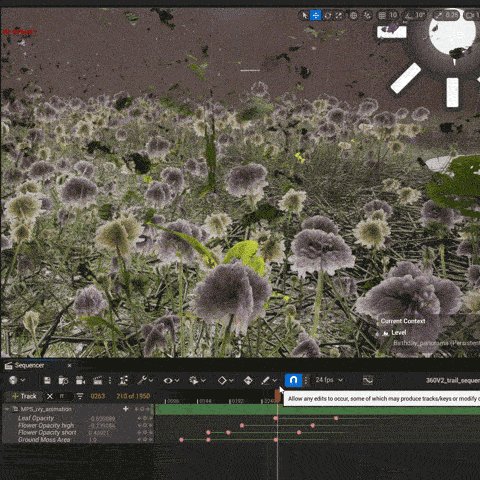
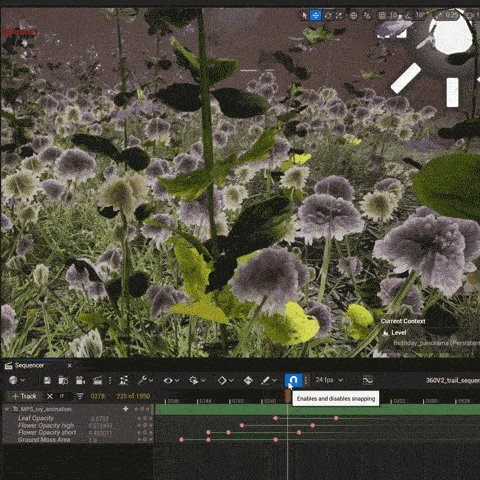
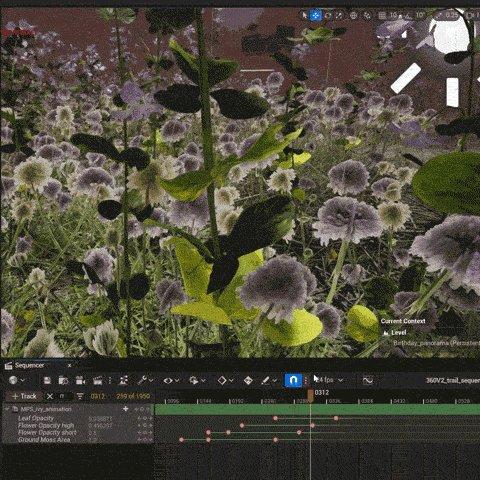
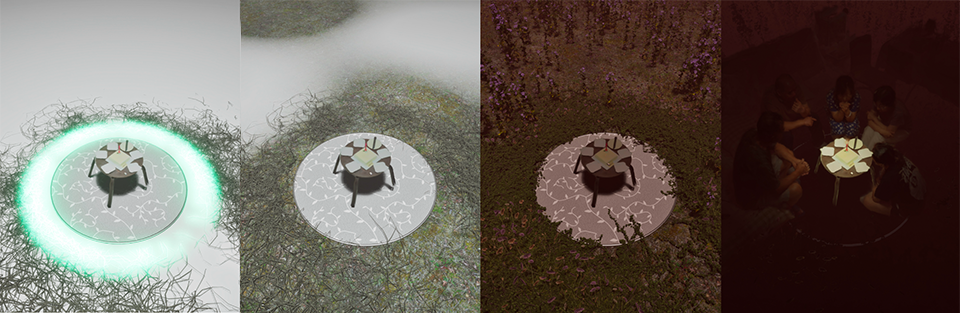
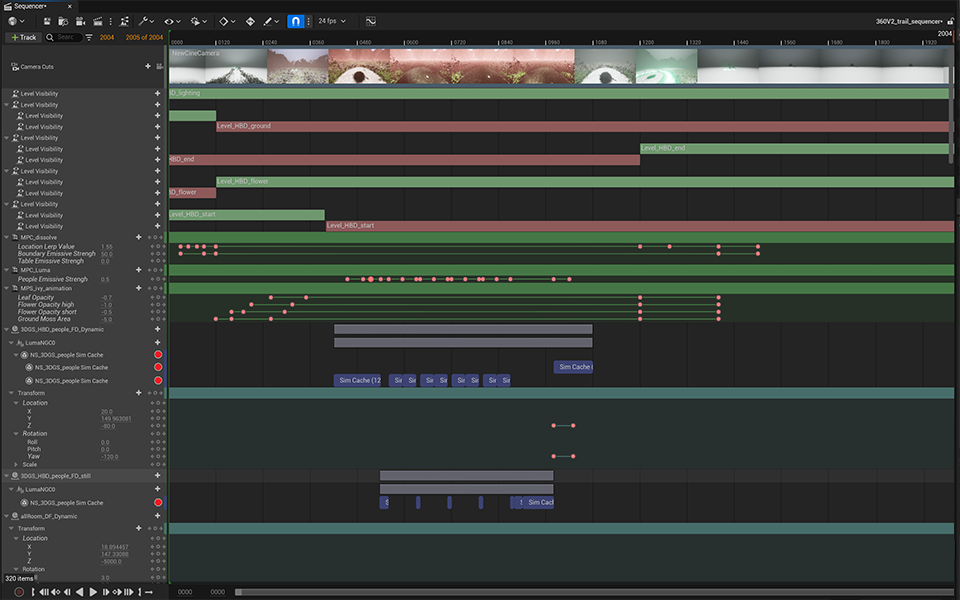
d. Character and Environment VFX
Animation effects were added to the static 3DGS models with Niagara particle system.


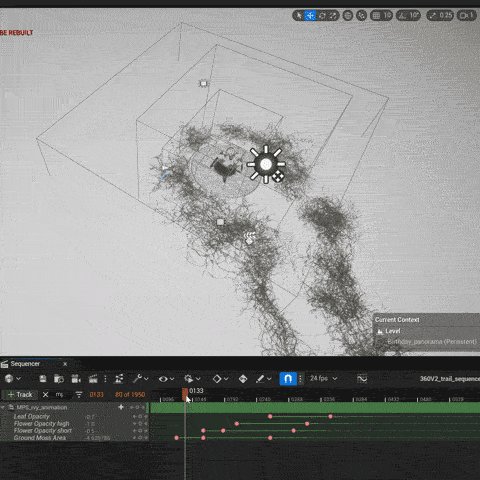
Based on the narrative, environment and camera animations were created in UE5 with the Blueprint system.








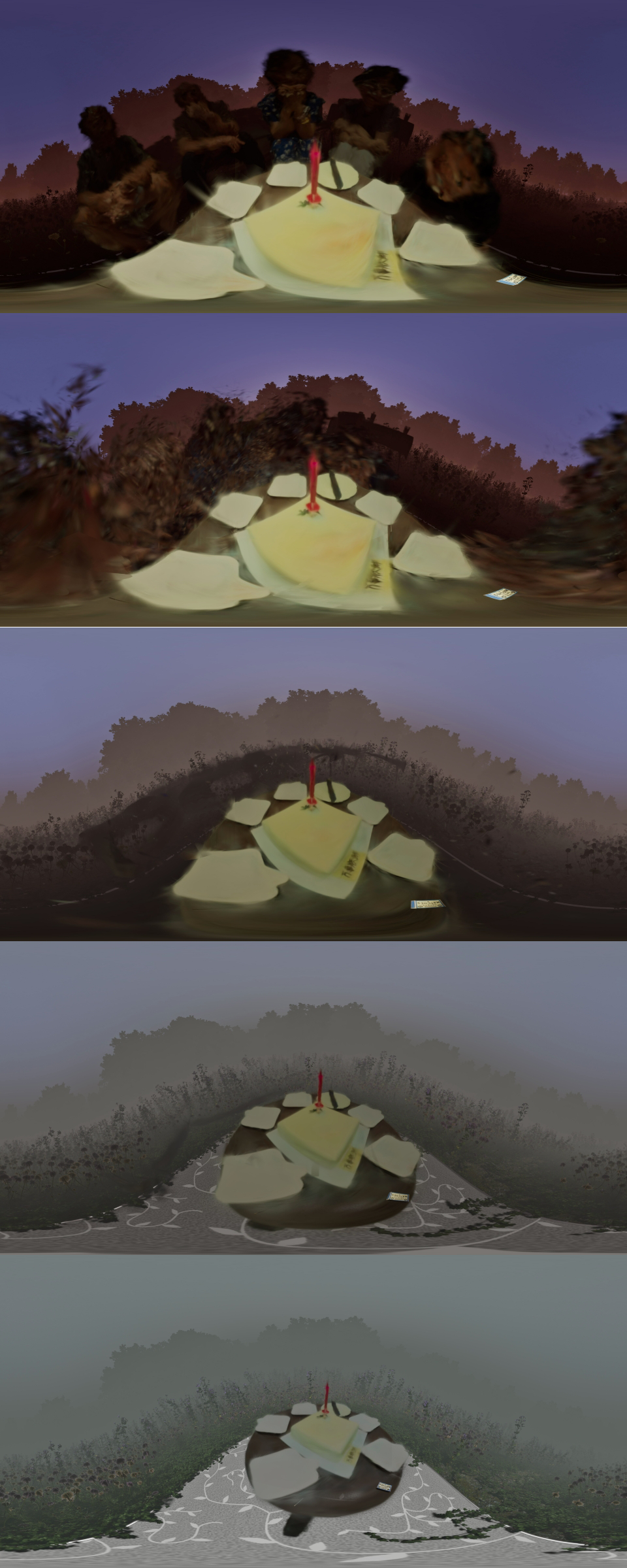
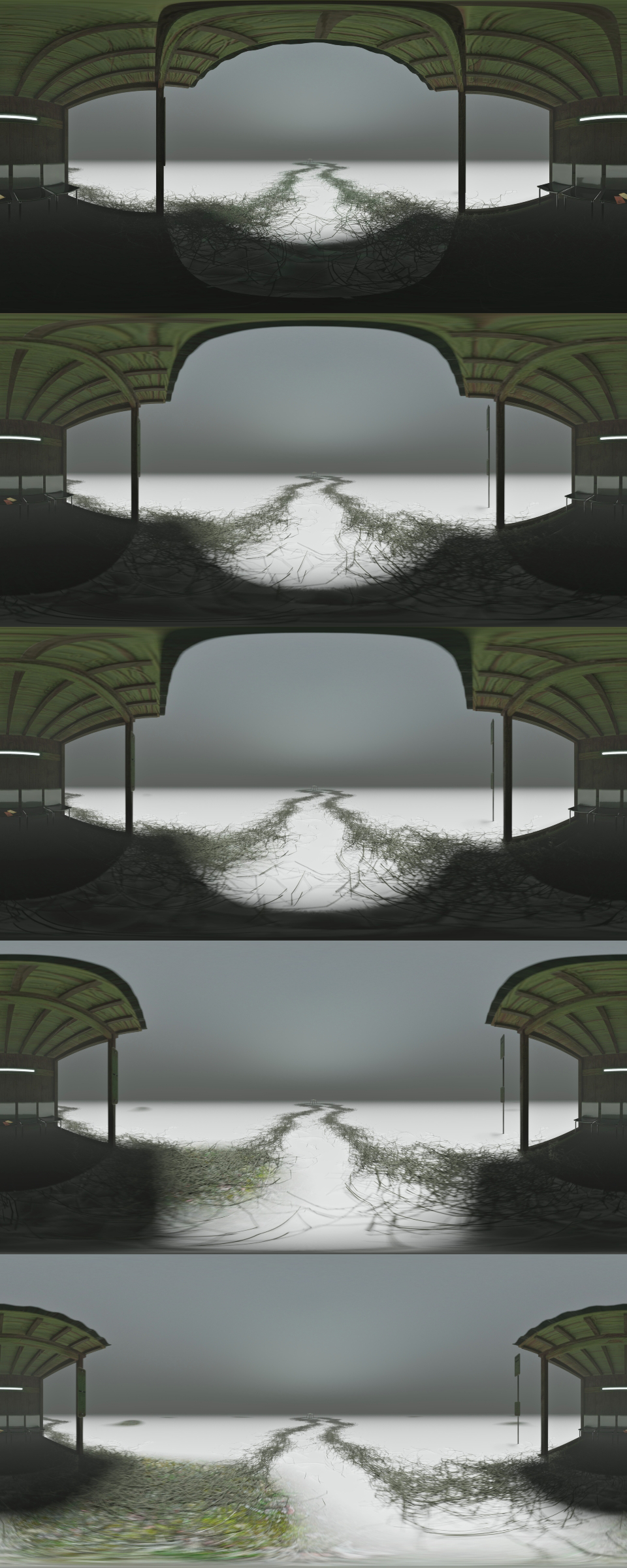
e. Panorama Walkthrough
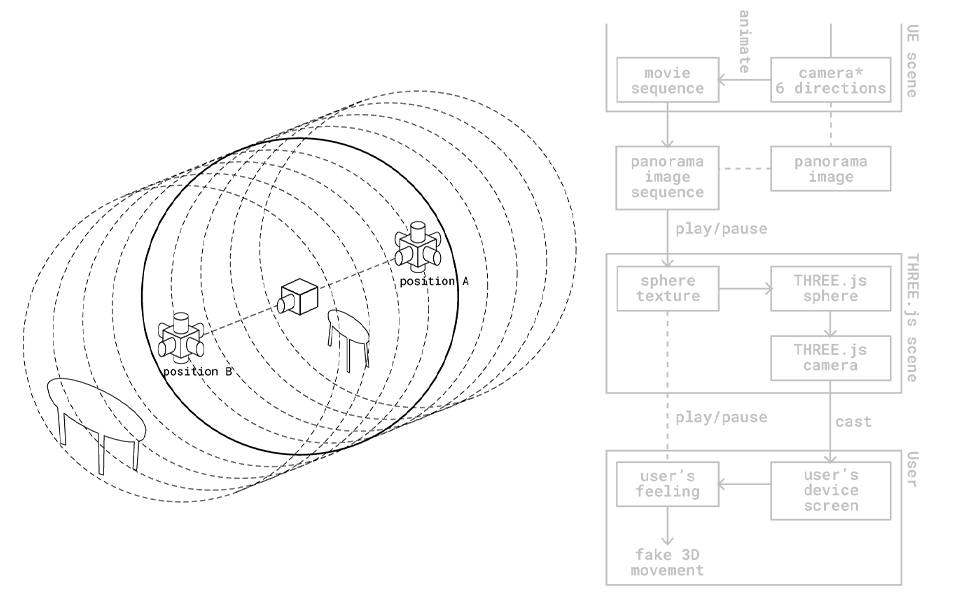
The entire walkthrough inside UE was rendered and exported as a panoramic film.



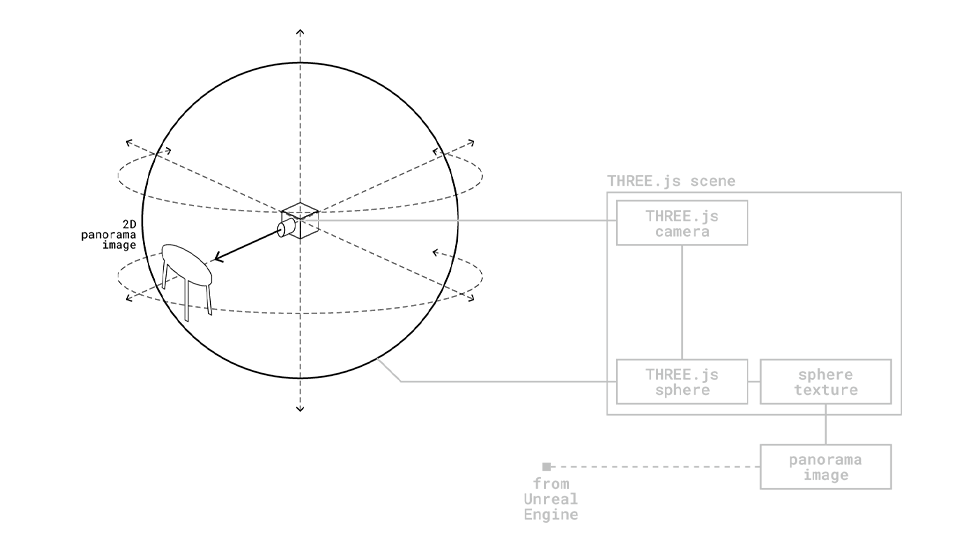
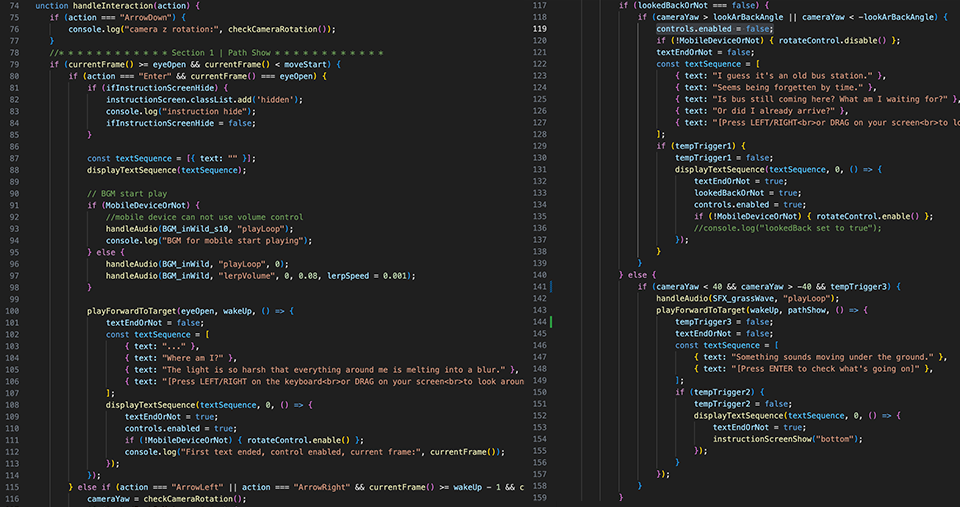
f. 3D Interactive Web Coding
Projecting the panoramic film onto static 3D geometry in THREE.js creates the illusion of movement inside the space.



The interaction controller between user's event and the scene, sound and texts is built with JavaScript, and called along the timeline.


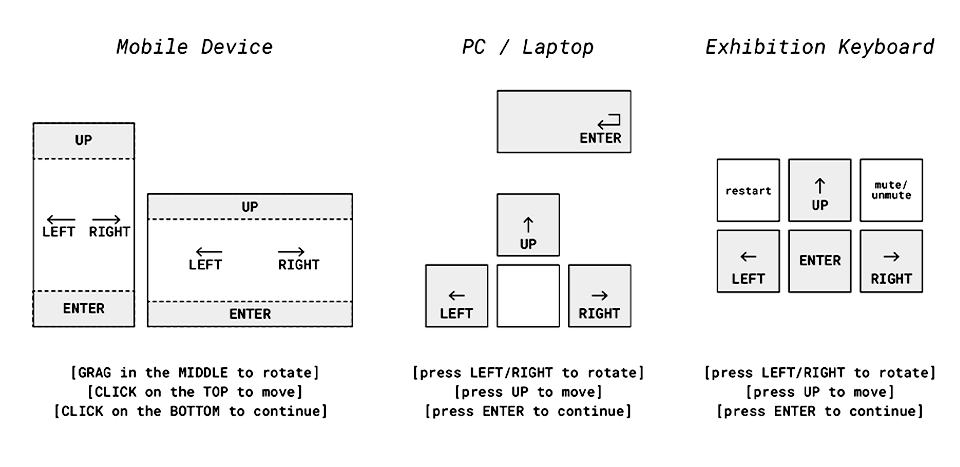
Responsive interaction design is implemented to accommodate different control devices and screen sizes, including mobile, PC, and exhibition-specific setup.